Now that we've had a chance to look at Easytoon, let's talk about the actual process of making an animation. When we start, there are lots of planning steps to consider, but today we'll take a look at keys, or keyframes, and inbetweens. I'll explain it quickly in class, but you may
watch this video as well.
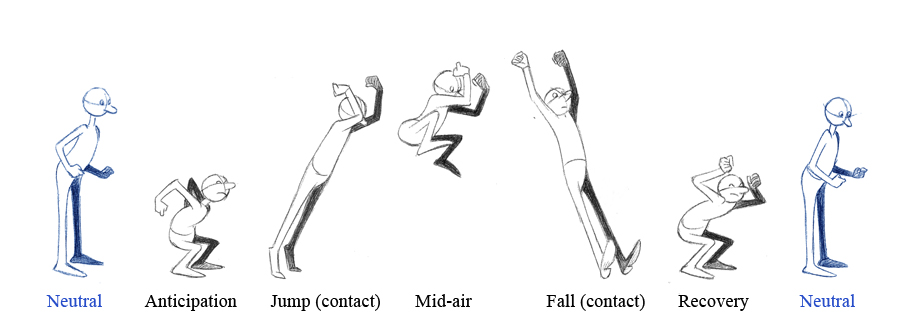
For example, if I have a picture of a guy, and I want him to fall down, I might make 2 pictures like this:

and

In the first picture, the guy is walking, and in the second he has fallen down.
Knowing where my character is, and where he needs to be, helps me plan accurately not just the motion but also the timing.
Or what if I want to make a flower grow? I can show it as a seedling first, then as a flower!

and

In the first picture, the flower is a seedling, and in the second the flower has grown.
>
Click here to see the Growing Flower Example
What can we do to make the movement not so jerky????
The answer is 'tweening,' meaning sticking new pictures in-between our other pictures.
In this way, we can we get our flower to move smoothly, like this:
>
Quickly Growing Flower
Assignment:
- Please download Falling Guy and Growing Flower, or create your own 2 files with keys of your choice.
- Show me that you can put about 20-22 new pictures in between the original 2 pictures, to make the animation go more smoothly.
- Remember, when you use the 'Insert New Frame' button, the new frame goes BEHIND the picture your'e looking at!
- Please save your files with the GIF button.
- Finish both and you may use the rest of your time however you like.